Баннеры – одно из старейших средств привлечения трафика, знакомое каждому пользователю интернета. Сегодня мы поговорим о баннерах с точки зрения вебмастера. Одним из основных плюсов баннеров является многообразие их размеров, благодаря чему вы можете поместить баннер в удобном для вас месте сайта, эффективно используя свободное пространство веб-страницы, а с помощью грамотного размещения баннера можно также заметно увеличить конверсию.
Размеры баннеров бывают совершенно разные: 240×400, 468×605, 600×904, 120×90, 120×600, 500×500, 250×250, 200×200, 500×200 и так далее. Если Вы не нашли подходящий вам размер, то мы можем его сделать по запросу в техподдержку. Также это относится и к баннерам в целом, если по какой-то причине они вам не нравятся или просто не вписываются в общий дизайн вашего сайта.
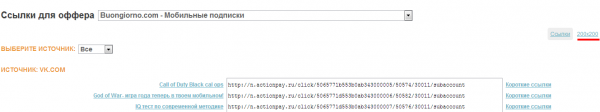
Итак, для начала заходим в раздел «Мои офферы» в вашем личном кабинете http://actionpay.ru/ru/wmMyOffers/ и нажимаем кнопку «Получить ссылки» у интересующего вас оффера. В нашем случае есть возможность разместить баннер размером 200х200 пикселей.

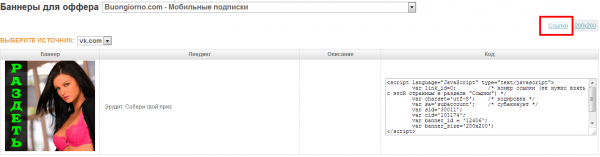
После клика по ссылке «200х200» вы увидите таблицу, в которой будет виден сам баннер, лендинг, на который он ведет, описание и сам код баннера. Вам необходим именно код баннера.
Код баннера выглядит примерно так:
<script language=”JavaScript” type=”text/javascript”>
var link_id=0; /* номер ссылки (ее нужно взять с этой страницы в разделе “Ссылки”) */
var charset=’utf-8′; /* кодировка */
var sa=’subaccount’; /* субаккаунт */
var sid=’30011′;
var cid=’101174′;
var banner_id = ‘12406’;
var banner_size=’200×200′;
</script>
<script language=”JavaScript” charset=”utf-8″ type=”text/javascript” src=”http://n.actionpay.ru/js/adv_out.js”></script>
Можете скопировать код баннера и вставить на ваш сайт, но пока не сохраняйте изменения. В подавляющем большинстве случаев необходимо редактировать только первый параметр: var link_id. А именно – подставить после знака «=» номер ссылки, который можно найти в разделе «Ссылки». Для этого возвращаемся в предыдущий раздел.

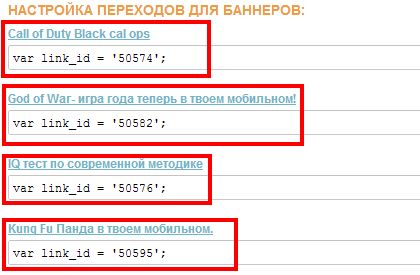
В разделе ссылок необходимо пролистать страницу вниз до пункта «НАСТРОЙКА ПЕРЕХОДОВ ДЛЯ БАННЕРОВ», где будут даны номера ссылок для конкретного раздела, либо будет один номер, в зависимости от оффера.

Теперь достаточно вписать в код баннера номер ссылки вместо 0 у параметра var link_id=0. У вас получится примерно следующее:
<script language=”JavaScript” type=”text/javascript”>
var link_id=50574; /* номер ссылки (ее нужно взять с этой страницы в разделе “Ссылки”) */
var charset=’utf-8′; /* кодировка */
var sa=’subaccount’; /* субаккаунт */
var sid=’30011′;
var cid=’101174′;
var banner_id = ‘12406’;
var banner_size=’200×200′;
</script>
<script language=”JavaScript” charset=”utf-8″ type=”text/javascript” src=”http://n.actionpay.ru/js/adv_out.js”></script>
Переменная «varcharset=» отвечает за кодировку символов. Если у вас отображается нечитаемый текст (кракозябры), необходимо заменить utf-8 на другую кодировку.
Переменная varsa=’subaccount’ определяет к какому субаккаунту будут относиться переходы и лиды по конкретному баннеру. Можно вписать новый субаккаунт и он создастся в статистике автоматически.
Об использовании субаккаунтов мы уже писали раньше: http://blog.actionpay.ru/page/ispolzovanie-subakkauntov-v-sisteme-actionpay
Текст в скобках // можно оставить – на работу баннера он не влияет.
Всё! Теперь вы сохраняете баннер на вашем сайте и проверяете отображается ли он.
Надеемся, что это пособие может вам в вашей работе и желаем вам успехов.

В баннерах не хватает возможности скачать 1 архивом все баннеры выбранного размера.